感谢飞宝两周年的福利!感谢各位飞来音的小伙伴们!
抢到插件真的挺幸运,来简单讲两句,讲哪几句呢?我想先从这几句开始讲,
如果大家觉得这几句讲得不好,那大家也可以帮我补充几句。
我想啊,想讲的这几句也是比那几句强,所以今天就先讲这几句啊,
如果讲得不好,后面再多讲几句。
来自United Plugins的吉他插件!QuickAG。
看名字就知道了,Quick,主打的就是一个快,有多快?
20秒的时间整出来一个弹唱demo不是什么大问题!
那有小伙伴讲了:为什么我非要用这个?
我用Waves的CLA Guitar不行吗?
当然可以用waves,但是我想说的是,
CLA出来的声音绝对没有这个QuickAG牛逼。

压缩模块,三种压缩模式,可以调节干湿比,一个压缩量,一个释放时间,
免去了调节阀值和比例的旋钮,但这个不算大问题,因为Quick!

EQ模块应该也没啥讲的,低切,中频,刺耳声去除,高频,恰到好处。

瞬态加强,双倍,宽度,吉他常用的效果都差不多到位了。没毛病

混响模块就是干湿比,还有一个混响长度,
值得一提的是,混响类型是可以叠加在一起使用的,
免得去选择,直接扭一扭,扭到位了就会发现很不错。

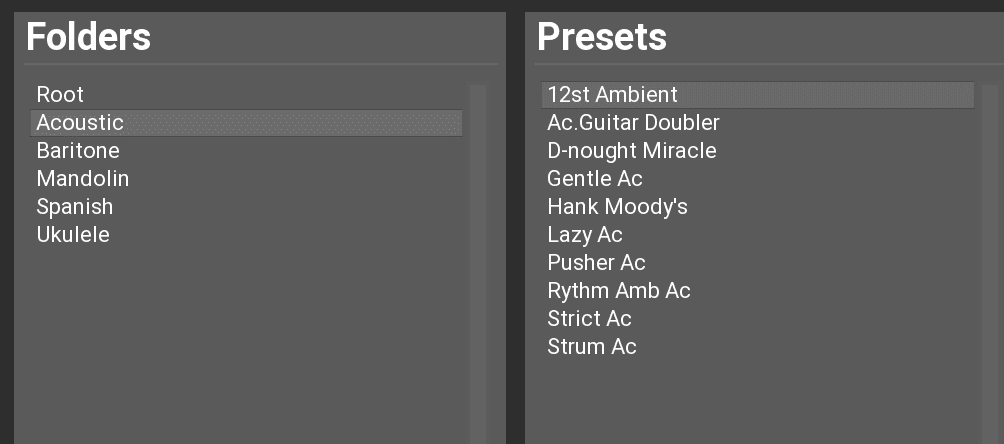
还有针对集中弹拨乐器的预设,Quick不Quick就完了。
原本想上传干声湿声的,但是系统说我2.4M的MP3格式太大了。。。
如果有小伙伴想要买这个东西来玩玩的话我是绝对推荐的,但请认准飞来音淘宝店
抢到插件真的挺幸运,来简单讲两句,讲哪几句呢?我想先从这几句开始讲,
如果大家觉得这几句讲得不好,那大家也可以帮我补充几句。
我想啊,想讲的这几句也是比那几句强,所以今天就先讲这几句啊,
如果讲得不好,后面再多讲几句。
来自United Plugins的吉他插件!QuickAG。
看名字就知道了,Quick,主打的就是一个快,有多快?
20秒的时间整出来一个弹唱demo不是什么大问题!
那有小伙伴讲了:为什么我非要用这个?
我用Waves的CLA Guitar不行吗?
当然可以用waves,但是我想说的是,
CLA出来的声音绝对没有这个QuickAG牛逼。
压缩模块,三种压缩模式,可以调节干湿比,一个压缩量,一个释放时间,
免去了调节阀值和比例的旋钮,但这个不算大问题,因为Quick!
EQ模块应该也没啥讲的,低切,中频,刺耳声去除,高频,恰到好处。
瞬态加强,双倍,宽度,吉他常用的效果都差不多到位了。没毛病
混响模块就是干湿比,还有一个混响长度,
值得一提的是,混响类型是可以叠加在一起使用的,
免得去选择,直接扭一扭,扭到位了就会发现很不错。
还有针对集中弹拨乐器的预设,Quick不Quick就完了。
原本想上传干声湿声的,但是系统说我2.4M的MP3格式太大了。。。
如果有小伙伴想要买这个东西来玩玩的话我是绝对推荐的,但请认准飞来音淘宝店
由版主最后编辑:
打赏用户